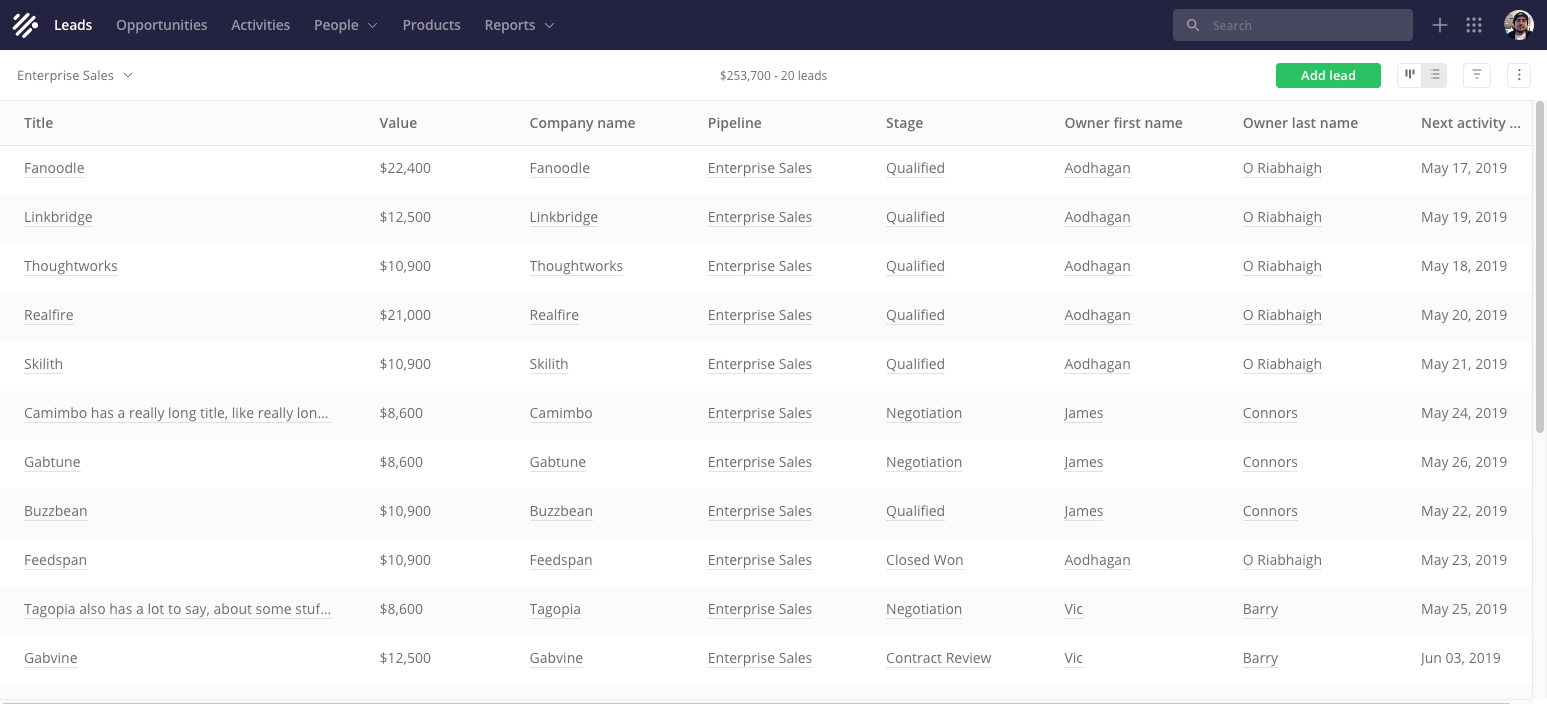
Data Grid Design Examples . Bellow, we have a table built with some fictitious user data. this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting. It features an intuitive api. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. this article is a collection of best practices to help you design better data tables in your. the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. for visual purposes let me show a small example how easy it is to use css grid. how to design data tables:
from adamlynch.com
It features an intuitive api. Bellow, we have a table built with some fictitious user data. for visual purposes let me show a small example how easy it is to use css grid. the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. how to design data tables: this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting. this article is a collection of best practices to help you design better data tables in your. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components.
Flexible data tables with CSS Grid
Data Grid Design Examples for visual purposes let me show a small example how easy it is to use css grid. It features an intuitive api. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. how to design data tables: the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. this article is a collection of best practices to help you design better data tables in your. Bellow, we have a table built with some fictitious user data. for visual purposes let me show a small example how easy it is to use css grid. this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting.
From www.freecodecamp.org
How to Use CSS Grid Layout Grid Properties Explained with Examples Data Grid Design Examples learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. for visual purposes let me show a small example how easy it is to use css grid. It features an intuitive api. this blog sets out to unravel the intricacies of ui/ux design by delving into. Data Grid Design Examples.
From www.vrogue.co
The Ultimate Guide To Designing Data Tables Vrogue Data Grid Design Examples this article is a collection of best practices to help you design better data tables in your. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. for visual purposes let me show a small example how easy it is to use css grid. this blog sets. Data Grid Design Examples.
From github.com
GitHub DevExpressExamples/wpfdatagridcreatemasterdetailgridin Data Grid Design Examples It features an intuitive api. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. how to design data tables: Bellow, we have a table built with. Data Grid Design Examples.
From dribbble.com
Data Grid Filter UI by Sridharan P on Dribbble Data Grid Design Examples the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. this article is a collection of best practices to help you design better data tables in your. for visual purposes let me show a small example how easy it is to use css grid. . Data Grid Design Examples.
From www.outsystems.com
[OutSystems Data Grid Sample] How to Extend DataGrid for Data Grid Design Examples for visual purposes let me show a small example how easy it is to use css grid. this article is a collection of best practices to help you design better data tables in your. the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. Bellow,. Data Grid Design Examples.
From npact.document360.io
Design Statements Data Grid Data Grid Design Examples this article is a collection of best practices to help you design better data tables in your. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting.. Data Grid Design Examples.
From www.pinterest.cl
Data Grid Table Data table, Grid, Data design Data Grid Design Examples the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. how to design data tables: for visual purposes let me show a small example how easy it is to use css grid. you’ve seen the power of thoughtful design—how sortable columns and filter controls. Data Grid Design Examples.
From dribbble.com
Data grid expanded Figma Material X design system by Roman Kamushken Data Grid Design Examples It features an intuitive api. this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting. how to design data tables: this article is a collection of best practices to help you design better data tables in your. Bellow, we have a table built with some fictitious user data.. Data Grid Design Examples.
From www.creativebloq.com
A comprehensive guide to using CSS Grid Creative Bloq Data Grid Design Examples you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. Bellow, we have a table built with some fictitious user data. the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. this article is a collection. Data Grid Design Examples.
From www.pinterest.com
Wide Data Grid layout, Grid, Grid design Data Grid Design Examples this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting. It features an intuitive api. the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. how to design data tables: learn about the 3 different. Data Grid Design Examples.
From www.npmjs.com
syncfusion/ej2angulargrids npm Data Grid Design Examples learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. this article is a collection of best practices to help you design better data tables in your. how to design data tables: It features an intuitive api. the data grid component is built with react. Data Grid Design Examples.
From blog.ag-grid.com
React Data Grid Example Projects Data Grid Design Examples Bellow, we have a table built with some fictitious user data. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. It features an intuitive api. this article is a collection of best practices to help you design better data tables in your. learn about the 3 different. Data Grid Design Examples.
From madewithreact.com
reactsimpledatagrid by Made with React Data Grid Design Examples It features an intuitive api. this blog sets out to unravel the intricacies of ui/ux design by delving into the realm of datagrids, spotlighting. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. Bellow, we have a table built with some fictitious user data. you’ve. Data Grid Design Examples.
From www.justinmind.com
Display user data in grid format with Justinmind Data Grids Data Grid Design Examples the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. It features an intuitive api. you’ve seen the power of thoughtful design—how sortable columns. Data Grid Design Examples.
From www.material-react-table.com
The Best React Data Grid/Table Libraries with Material Design in 2023 Data Grid Design Examples learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. for visual purposes let me show a small example how easy it is to use css grid. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a.. Data Grid Design Examples.
From bryntum.com
Bryntum Grid A HighPerformance Data Grid Data Grid Design Examples for visual purposes let me show a small example how easy it is to use css grid. Bellow, we have a table built with some fictitious user data. the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. this article is a collection of best. Data Grid Design Examples.
From ar.inspiredpencil.com
Angularjs Gridview Create By Data Grid Design Examples Bellow, we have a table built with some fictitious user data. learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. It features an intuitive api. you’ve seen the power of thoughtful design—how sortable columns and filter controls can turn a data grid into a. this. Data Grid Design Examples.
From makeitclear.com
UX/ UI Tips A Guide to The Grid Make it Clear Data Grid Design Examples the data grid component is built with react and typescript to provide a smooth ux for manipulating an unlimited set of data. how to design data tables: this article is a collection of best practices to help you design better data tables in your. this blog sets out to unravel the intricacies of ui/ux design by. Data Grid Design Examples.